Thrive
Empowering investors and driving conversion rates with a fresh, user-centred approach for an iOS app.
How did I help:
User Research | Visual Identity | iOS App Design | Usability Testing | Marketing Website Design

Role
Design Strategist | UX/UI Designer
Team
1 UX/UI Designer
Timeline
8 weeks
The Project
Thrive is a robo-advisor investment platform with built-in financial literacy, designed to help more women invest with confidence. On a mission to demystify investing, Thrive empowers users to build wealth.
The Challenge
Research shows many women aren't investing. Traditional investment management overlooks factors like longer life spans and career breaks. Without a solution tailored to their needs, many struggle to get started.
The Solution
An intuitive digital product that simplifies investing, guiding users to make their first investment and start building wealth confidently.
Design Thinking
I applied the design thinking process to ensure a user-centric approach throughout the project. By following a human-centred methodology, I moved through the phases of understanding, exploring, and materializing a solution for testing.
Research
50% more women than men said they aren't investing because they don’t know how to get started.
Through secondary research, I discovered key challenges women face when planning their financial futures.
When women aren’t investing, it compounds the pay gap dramatically over time.
Many women lack financial literacy and aren’t confident in managing their finances.
Sources: Wealthsimple | NBC News | Statistics Canada
User Interviews & Insights
Financial Knowledge
Many women feel they lack the knowledge needed to effectively plan for a secure financial future.
I interviewed women aged 25-45 interested in building wealth to uncover their pain points, motivations, and behaviours. Using an affinity map, I analyzed their responses and identified three key insights.
Investing
Many women lack a full understanding of investing, which often leads to not investing enough—or not investing at all.
Technology
Current digital products for managing finances lack efficiency and fail to address women’s specific needs.
How might we improve access to tools and resources to help women plan for a secure financial future?
Understanding the user
Using data, I created a persona—a young professional looking for a simple way to learn about personal finance and begin her financial planning journey.
The user’s perspective
I developed an experience map to understand Charlotte’s current journey when trying to invest for retirement. By defining each stage of her experience, I was able to identify areas of opportunity.
What are we trying to accomplish?
Research revealed that while financial knowledge is a concern, the biggest barrier to women's wealth growth is not investing. Addressing both challenges was key to the solution.
I designed a task flow for Charlotte to open and fund an investment account, seamlessly integrating learning opportunities throughout the process.
Building the experience
I sketched out several versions of key screens before building wireframes in Figma to streamline the process and improve efficiency.
Usability Testing
After one round of usability testing with five participants each, feedback on the initial iteration was that communication could be clearer, and the process could be simplified by combining or omitting steps. I refined the designs and conducted a second round of testing before finalizing the design.
Visual Identity
Our user interviews revealed that many financial apps feel overwhelming due to cluttered interfaces with complex numbers and graphs.
I decided on a modern, clean UI that would reflect a positive and supportive brand. I wanted the user to feel like they were getting advice from a friend. Guided by Charlotte's persona, I brainstormed and developed the brand identity and explored how to communicate its voice visually.
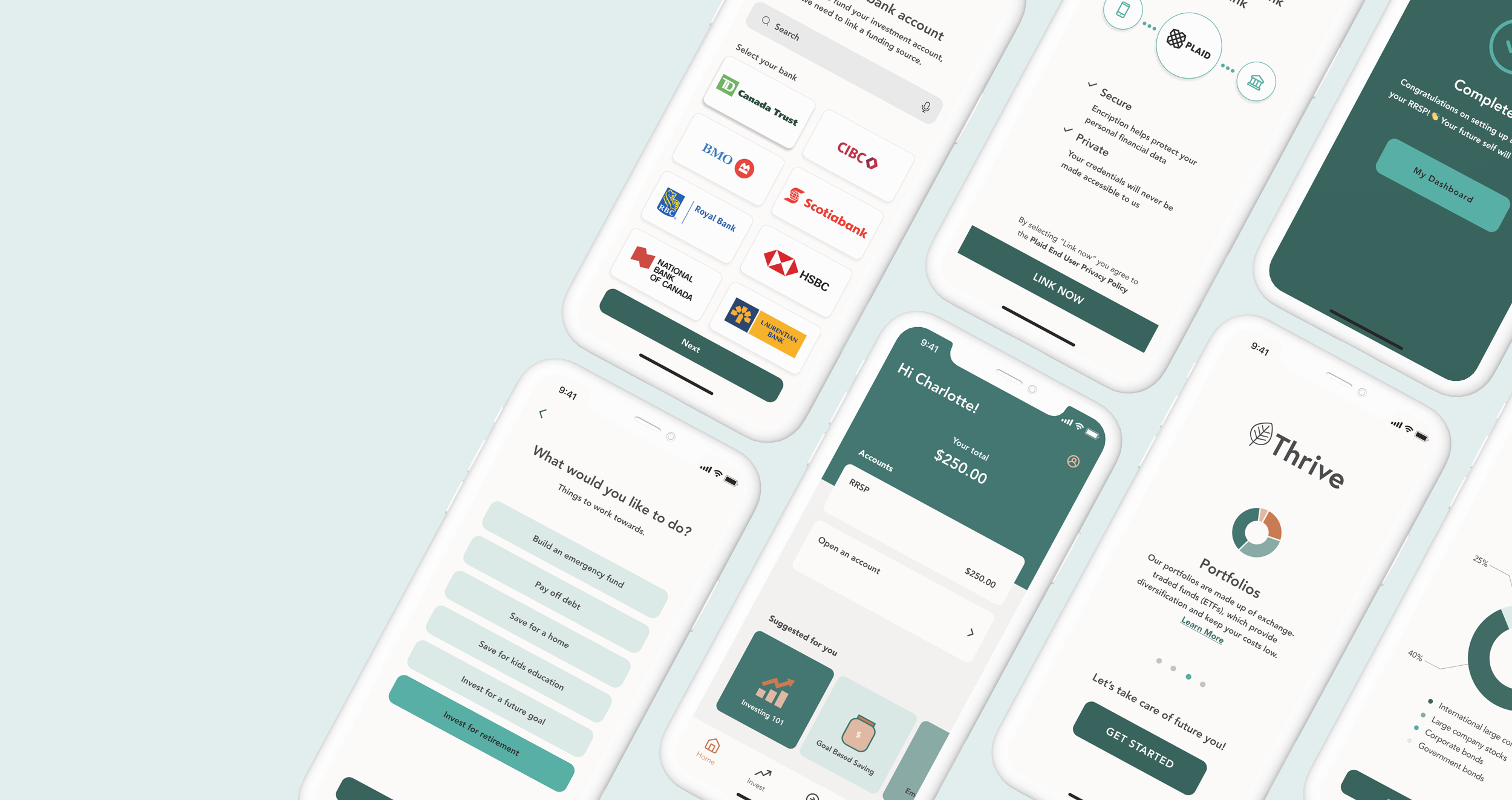
The Result
A tailored application designed for flexibility and ease of use. The algorithm personalizes financial products based on users' unique life circumstances, creating portfolios that align with their needs. By asking a series of questions, the app simplifies investing by focusing on users' goals. Financial education is integrated throughout, with deeper insights available in the Learn section.
Responsive Marketing Website
To explore the product from a business and marketing perspective, I designed a responsive website for desktop and mobile to highlight its key features to potential users.
Final Takeaways
1. Testing, testing
Testing early and often saves time by identifying issues before they become costly, ensuring a smoother development process and a better end product.
2. Value of design systems
Design systems are crucial for ensuring efficiency and consistency in the design process, ultimately helping organizations build better products.
3. Empathy and research
When it comes to building impactful products, it all begins with empathy. Research is an important part of the puzzle and holds the key to fully understanding users.
